Assalamualaikum, berikut saya datang lagi dengan artikel membuat animasi bergerak dengan Processing Part 3, yang mana pada beberapa website sudah memnjelaskan bahwa Processing dibuat dengan tujuan untuk mempermudah pemrograman grafis yang bersifat interaktif. Processing adalah software yang sangat cocok digunakan untuk membuat gambar, animasi dan interaksi. Tujuan lainnya saat awal software
ini diinisiasi adalah bagaimana membuat bahasa pemrograman untuk
pengajaran di bidang seni dan desain kepada para siswa di bidang
pemrograman grafis. Ide pembuatan Processing diawali sejak tahun 2001.
Para pendiri Processing berusaha mencari cara yang lebih baik dalam
pembuatan skrip program yang saat itu cukup rumit jika direalisasikan
dengan Bahasa Pemrograman C++. Processing lebih fokus pada grafis dan
interaksi ketimbang pada struktur data.
Processing
versi alpha dirilis pada Agustus 2002 sampai April 2005. Selanjutnya,
versi beta dirilis kepada publik sampai tahun 2008. Selama masa itu, software
Processing digunakan dalam proses pembelajaran dan ribuan orang
diseluruh dunia. Berbagai masukan dan revisi dari berbagai pihak telah
dilakukan untuk proses penyempurnaan. Selama perkembangannya, pada
pendiri Processing membuat berbagai ekstensi yang dikenal sebagai
pustaka (library), yang memungkinkan berbagai
aplikasi dapat dikembangkan lebih jauh dengan menggunakan Processing.
Saat ini, telah dibuat ratusan pustaka yang dapat menghubungkan
Processing dengan berbagai bidang, seperti komputer visi, pengolahan
suara, video, data/network, perangkat keras (misalnya mouse, keyboard,
tablet) dan sebagainya. Pada tanggal 29 Nopember 2008, tim merilis versi
1.0 sebagai versi pemrograman yang stabil.
Pendiri Processing adalah Ben Fry dan Casey Reas.
Dalam perkembangannya, Processing telah didukung oleh berbagai
komunitas. Komunitas ini berperan dalam pembuatan berbagai pustaka dan
menjadikan Processing menjadi salah satu bahasa pemrograman grafis yang
mulai banyak digunakan.
Ilustrasi
dalam pemrograman Processing adalah sebagai berikut. Kita menulis
sebaris skrip program untuk dapat menampilkan sebuah objek lingkaran
pada layar. Dengan menambahkan beberapa baris program saja, kita dapat
menggerakkan lingkaran tersebut sesuai dengan pergerakkan mouse.
Beberapa tambahan baris program selanjutnya dapat mengubah warna
lingkaran saat mouse ditekan. Menarik, bukan? Selain lingkaran, kita
dapat membuat objek apapun sesuai dengan kreasi kita. Berdasarkan
ilustrasi tersebut, pemrograman Processing diawali dari sebuah baris,
ditambahkan dengan beberapa baris program yang lain, ditambahkan kembali
baris yang lain, dan begitu seterusnya. Proses ini dikenal sebagai sketching program.
Sketching
adalah sebuah proses berpikir. Tujuan dasarnya adalah mengekplorasi
berbagai ide dan merealisasikannya dalam waktu yang singkat. Kita dapat
mulai membuat sketsa di atas kertas. Dari sketsa kertas, kita dapat
memindahkannya ke sketsa software. Kumpulan dari sketsa software dapat dipilih untuk membentuk sebuah purwarupa (prototype).Gimana sob penjelasannya diatas, bikin ngantuk kan hehe, yuuk langsung saja
1. membuat bentuk acak-acak bergerak seperti karya seni berikut code scriptnya
void setup() {
size(500, 500);
}
void draw() {
float x = random(500);
float y = random(500);
float w = random(100);
float h = random(100);
fill(random(255), random(255), random(255));
rect(x, y, w, h);
ellipse(x, y, w, h);
triangle(random(500),random(500),random(500),random(500),random(500),random(500));
}
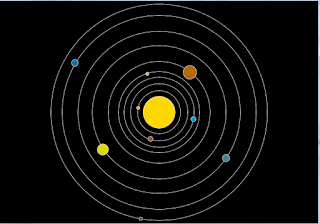
2. membuat Tata surya
float theta = 0;
void setup ()
{
size(1000,700);
}
void draw(){
background(0);
translate(width/2, height/2);
//lingkaran putaran
noFill();
stroke(#FFFFFF);
ellipse(0,0,135,135);
ellipse(0,0,180,180);
ellipse(0,0,220,220);
ellipse(0,0,255,255);
ellipse(0,0,320,320);
ellipse(0,0,420,420);
ellipse(0,0,510,510);
ellipse(0,0,610,610);
ellipse(0,0,680,680);
//Matahari
fill(#FCD700);
ellipse(0, 0, 100, 100);
//play putaran
pushMatrix();
rotate(theta);
//planet1
translate(100, 0);
fill(#FF9F0D);
ellipse(-33,0 , 10, 10);
//planet2
translate(100, 0);
fill(#935B07);
ellipse(-190,-88 , 15, 15);
//planet3
translate(100, 0);
fill(#04A0C9);
ellipse(-410,0, 15, 15);
//planet4
translate(100, 0);
fill(#DBB377);
ellipse(-340,111, 10, 10);
//planet5
translate(100, 0);
fill(#B26C02);
ellipse(-570,142, 42, 42);
//planet6
translate(100, 0);
fill(#DED709);
ellipse(-450,-150, 35, 35);
//planet7
translate(100, 0);
fill(#4A8098);
ellipse(-935,-100, 23, 23);
//planet8
translate(100, 0);
fill(#0276AA);
ellipse(-510,100, 21, 21);
//planet9
translate(100, 0);
fill(#01567C);
ellipse(-910,-340, 10, 10);
//dwibagusfrasetia
//155201002
popMatrix();
theta += 0.01;
}
3. Membuat bola bercahaya
float spin = 0.0;
void setup()
{
size(500, 500, P3D);
noStroke();
}
void draw()
{
background(#029EF0);
pointLight(150, 100, 0, // Color
200, 150, 0); // Position
directionalLight(100, 102, 255,1, 0, 0);
spotLight(255, 255, 109,0, 40, 200, 0, -0.5, -0.5,PI / 1, 1);
spin += 0.01;
pushMatrix();
float dirY = (mouseY / float(height) - 0.5) * 2;
float dirX = (mouseX / float(width) - 0.5) * 2;
directionalLight(204, 24, 24, -dirX, -dirY, -1);
translate(width/2 - 100, height/2, 0);
rotateX(PI/9); rotateY(PI/5 + spin); sphere(100); popMatrix();
translate(width/2, height/2, 0);
}
4. membuat bola berputar dalam kubus
float frame = 0, speed = 1 / .0125, range = .125;
float rx = PI / 6, ry = -PI / 6, rmax = PI / 240;
float spin = 0.0;
void setup () {
size (256, 256, P3D);
}
void draw () {
if (!mousePressed) {
speed = constrain (dist (128, 128, mouseX, mouseY) / 128, 0, 1) * .02;
range = pow (constrain (dist (128, 128, mouseX, mouseY) / 128, 0, 1), 2) * .65;
} else {
rx = rx + (mouseX - pmouseX) * PI / width;
ry = constrain (ry - (mouseY - pmouseY) * PI / height, -HALF_PI, HALF_PI);
}
background (#04A5B2);
translate (128, 128, -192); rotateX (ry); rotateY (rx);
noFill (); stroke (0, 0, 0, 20); box (256, 256, 256);
//Perputaran Bola
spin -= 0.100;
pushMatrix();
rotateX(PI/1);
rotateY(PI/1 + spin);
fill(#0802DB);
sphere (60);
popMatrix();
//dwibagusfrasetia
//1555201002
}
float cycle (float modifier, float displacement) { return cos ((frame * modifier + displacement) * TWO_PI) / 2; }
class bone {
// constants
int maxchildren = 3;
// variables
float x, y, z, a, b ,c;
int len; bone[] children;
}
Sekian dari saya " Dwi Bagus Frasetia" Terima Kasih Dan Wassalamualaikum.




















Makasih om, akhirnya selesai juga tugas saua wkwkw
ReplyDeleteMakasih om, akhirnya selesai juga tugas saua wkwkw
ReplyDeleteKeren Om, Nice Artikelnya
ReplyDeleteMantap Juga ni Buat di Cobain,
ReplyDeletePenjelasan translate itu gimana ya?
ReplyDeleteSaya sudah coba semuanya tapi tidak bisa jala
ReplyDeleteYgng muncul malah
Could not run the sketch(target VM failed to initialize
Saya sudah coba semuanya tapi tidak bisa jala
ReplyDeleteYgng muncul malah
Could not run the sketch(target VM failed to initialize)
Tolong penyelesaiannya